Use HTML Elements to Format Texts
This section describes which HTML elements Beyond Reports supports and which HTML elements you can use to layout texts (e.g. in field captions or in free texts).
Note
Combination
You can combine these HTML elements in any order, i.e. you can also format an important passage in your text or the field caption in red, underlined and bold.
The following HTML elements are supported:
Heading
You can format texts or words in free texts or field captions as headings. Beyond Reports supports up to 6 heading levels. To format a text or word as a heading, you must use so-called “tags”. The tags declare the beginning of the formatting and the end of the formatting, i.e. from where in the text the formatting starts and where it ends. Below you will find an overview of the HTML heading elements:
| Element | HTML Tags | Description |
|---|---|---|
| Heading 1 | <h1></h1> | Enter the text which you want to format as Heading 1 enclosed in the tags. Example: <h1>Heading 1</h1> |
| Heading 2 | <h2></h2> | Enter the text which you want to format as Heading 2 enclosed in the tags. Example: <h2>Heading 2</h2> |
| Heading 3 | <h3></h3> | Enter the text which you want to format as Heading 3 enclosed in the tags. Example: <h3>Heading 3</h3> |
| Heading 4 | <h4></h4> | Enter the text which you want to format as Heading 4 enclosed in the tags. Example: <h4>Heading 4</h4> |
| Heading 5 | <h5></h5> | Enter the text which you want to format as Heading 5 enclosed in the tags. Example: <h5>Heading 5</h5> |
| Heading 6 | <h6></h6> | Enter the text which you want to format as Heading 6 enclosed in the tags. Example: <h6>Heading 6</h6> |
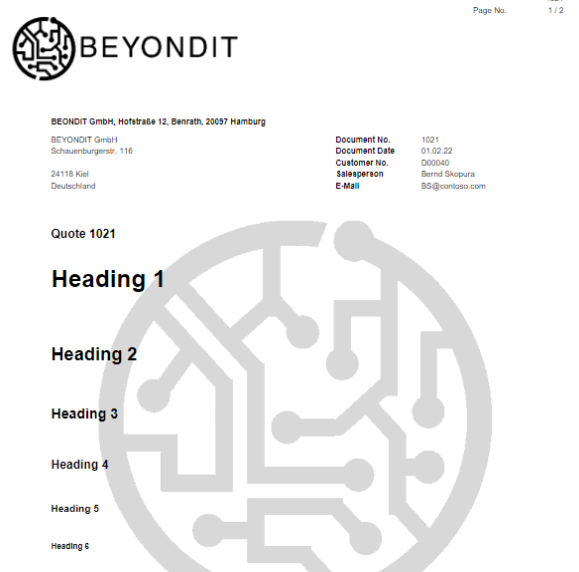
The following figure shows a comparison of headings to each other and to the body text in a report.

Line Break
If you want to add a line break to a text, you can insert it using the HTML tag <br>.
Note
Use of Line Breaks
For a line break, it is not necessary to define a start and end point for the formatting because they did not differ. Therefore, you do not need to add a “closing” tag.
| Element | HTML Tags | Description |
|---|---|---|
| Line Break | <br> | Enter the line break at the desired location in your text. A new text line is used behind the line break tag. The new line would start right after the <br> tag. |
Color
You can format texts or words in free texts or field labels with color. To color a text or word, you must use so-called “tags”. The tags declare the beginning of the formatting and the end of the formatting, i.e. from where in the text the formatting starts and where it ends. You can specify color words or hex values for the formatting.
Below is an overview of common colors and the corresponding tags for formatting:
Color Formatting with Words Color Formatting with Hex Values
Color Formatting with Words
Black color is used by default, if you want to format a word or text in a different color, you can do it using color formatting with color words or hexadecimal color formatting.
| Color | HTML Tags | Description |
|---|---|---|
| Red | <font color="red"></color> | Example: <font color="red">Red</font> |
| Blue | <font color="blue"></color> | Example: <font color="blue">Blue</font> |
| Green | <font color="green"></color> | Example: <font color="green">Green</font> |
| Yellow | <font color="yellow"></color> | Example: <font color="yellow">Yellow</font> |
| Orange | <font color="orange"></color> | Example: <font color="orange">Orange</font> |
The color words listed here are just a few examples that allow you to do basic formatting of the text/field captions. There are many more color words that you can use. See the website w3schools for a more detailed overview of available color words.
If you want to write a text in your corporate colors, it is possible that no color word corresponds to your exact corporate color. In this case, you should resort to color formatting using hexadecimal values so that the color formatting matches your color exactly.
Color Formatting with Hex Values
Hexadecimal color formatting offers you a wide color palette for color formatting your texts or field captions. With hexadecimal colors you can select countless color gradations (for example all red levels between white/light red and dark red/black) for formatting. Below you will find an example of how to specify a corresponding color.
| Color | HTML Tags | Description |
|---|---|---|
| Red | <font color="#FF0000"></color> | Example: <font color="FF0000">Red</font> |
| Blue | <font color="0000FF"></color> | Example: <font color="0000FF">Blue</font> |
| Green | <font color="00FF00"></color> | Example: <font color="00FF00">Green</font> |
| Yellow | <font color="FFFF00"></color> | Example: <font color="FFFF00">Yellow</font> |
| Orange | <font color="#FFA500"></color> | Example: <font color="#FFA500">Orange</font> |
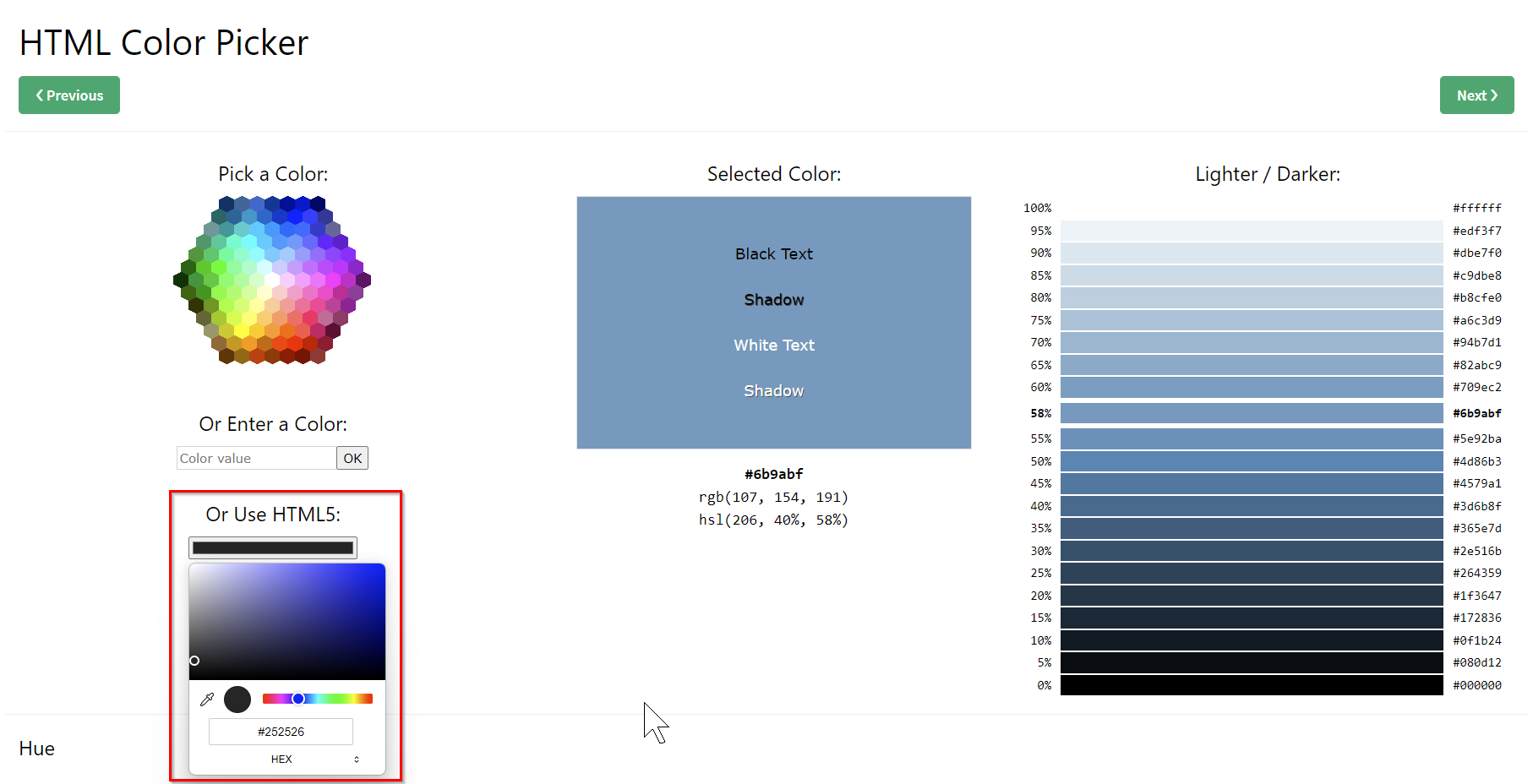
The website w3schools offers a hexadecimal color picker/generator. You can determine the exact color there via the tool ![]() .
.

Bold
You can format text or words in free text or field captions in bold. To format a text or word in bold, you must use so-called “tags”. The tags declare the beginning of the formatting and the end of the formatting, i.e. from where in the text the formatting starts and where it ends.
| Element | HTML Tags | Description |
|---|---|---|
| Bold | <b></b> | Enter the text that you want to format enclosed in the bold tags in the input field. Example: The word <b>bold</b> will be formatted bold. |
Italic
You can italicize text or words in free text or field captions. To format a text or word in italics, you must use so-called “tags”. The tags declare the beginning of the formatting and the end of the formatting, i.e. from where in the text the formatting starts and where it ends.
| Element | HTML Tags | Description |
|---|---|---|
| Italic | <i></i> | Enter the text that you want to format enclosed in the italic tags in the input field. Example: The word <i>italic</i> will be formatted italic. |
Underlined
You can underline text or words in free text or field captions. To underline a text or a word you have to use so-called “tags”. The tags declare the beginning of the formatting and the end of the formatting, i.e. from where in the text the formatting starts and where it ends.
| Element | HTML Tags | Description |
|---|---|---|
| Underlined | <u></u> | Enter the text that you want to format enclosed in the underlined tags in the input field. Example: The word <u>underlined</u> will be underlined. |